¡Hola a todxs!
Siguiendo con las instrucciones de la PEC 1 de la asignatura Diseño de Interacción, es hora de empezar a trazar nuestro mapa de experiencia.
En este caso, me gustaría compartiros algunos apuntes obtenidos durante la experiencia de la compra semanal aplicando la observación contextual pero situando y acotando cada una de las acciones que se usarán en el mapa de experiencia. Es un hábito bastante habitual en casa dado que normalmente vamos al supermercado más cercano, en este caso, Bonpreu.
Las interacciones que he detacado principalemnte han sido las sigueintes:
- Preparar la lista de la compra en base a unas necesidades
- Cerrar la puerta para proteger mi hogar
- Subir y bajar en el ascensor
- Aparcar el carro de la compra
- Pedir tanda en la charcutería
- Pesar la fruta y la verdura
- Gamificación por fidelización
Paso 1 – Lista de la Compra
La primera acción es la de prever que necesitamos unos productos para abastecer nuestras necesidades semanales. Por ello, se confecciona una lista de la compra, en este caso, de forma manual.

Paso 2 – Preparación
Antes de salir, nos aseguramos de llevarnos el carro de la compra, la tarjeta de cliente y los tickets con algunos puntos acumulados que nos ayudarán a economizar la compra.

Paso 3 – Salida de casa
La interacción llevada a cabo es la de cerrar la puerta con la llave y tomar el ascensor.

Paso 4 – Trayecto del ascensor
El ascensor de nuestra casa es bastante sencillo. Cuando vamos a llamarlo a través del único boton que hay se reproduce una alerta sonora que va acompañado de una luz led que parpadea y que se queda fija una vez ha llegado el ascensor a nuestra planta. A continuación, pulsamos el piso al que queremos bajar, de nuevo, acompañado por un elemento acústico, e inmediatamente se cierran las puertas del interior. En este caso, es la pantalla con dígitos en luz led, situada en la parte superior del comando, la que nos va informando en qué planta estamos. Una vez abajo, son las puertas las que nos aseguran de que hemos llegado al destino.
Paso 5 – Hacia el supermercado
La única interacción que solemos llevar a cabo es la del semáforo que divide nuestra calle de la del supermercado. En este caso, la interacción la marca las luces del semáforo de viandantes y una posible señal acústica que se activa esporáidicamente si hay una persona con disminución visual a nuestro alrededor. Elemento que ayuda a dicho usuario a cruzar el paso con confianza o si tiene que aligerar el paso según el compás rítmico (más pausado o más rápido) de la señal acústica.
Paso 6 – Llegada al supermercado
Al llegar al supermercado, accedemos a través de unas puertas correderas automáticas. Lo primero que hacemos es buscar un lugar dónde dejar de manera segura el carro de la compra. Al ver que está todo completo en la planta por la que hemos accedido, nos vemos obligados a dejarlo en otro ‘’parking’’ de carros que hay en la planta superior del supermercado.
Paso 7 – Dejar el carro de la compra
De nuevo, habían varios carros situados en este ‘’parking’’, pero conseguimos dejarlo. Aún así, no llevamos monedas de 1€ o 50 cents. y tuvimos que pedirle cambio a la cajera para poderlo dejar. Por lo que aquí, no contamos con otros elementos de interacción que ayuden a agilizar el proceso.
Paso 8 – Comienza la compra
Cogemos el carro, del qual no necesita monedas, y nos disponemos a realizar la compra. Sacamos la lista de la compra y nos dirigimos a las diferentes secciones de la tienda para obtener los productos deseados.
Paso 9 – Comprar en la charcutería
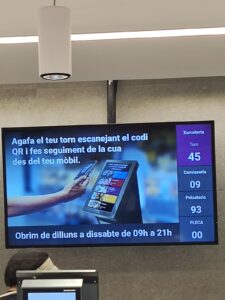
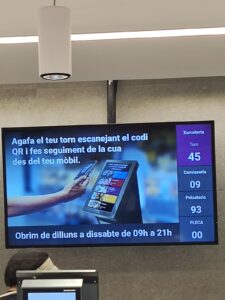
Recientemente, Bonpreu ha actualizado su sistema de tanda. Se puede pedir tanda desde el mismo dispósitivo y luego ver el número en una pantalla, tipo TV, donde muestran los números de espera de cada sección acompañado con novedades y ofertas del supermercado.
Durante la espera, fue gracias a esta TV, cuando nos dimos cuenta de que existe la opción de coger tanda mediante lector QR y poder seguir tu turno desde el móvil mientras estás en cualquier lugar del supermecado. Esto nos generó un poco de frustación dado que en el primer dispositivo no se intuía facilmente dicha opción.

Paso 10 – Comprar en la frutería
Al contrario de la charcutería, la frutería es self-service. Tú mismo coges la cantidad del producto que necesites y la pesas en la váscula. El momento en el que me costó interactuar con la frutería fue cuando quería coger la bolsa y los guantes para manipular las piezas de frutas y verduras. La ubicación de esto pasa un poco desapercibido y no resulta demasiado visual.
A la hora de pesar los elementos en la váscula, me resultó fácil encontrar la pieza seleccionada para poder etiquetarla dado que va acomapañda de la fotografía y el nombre del producto. Sin embargo, aún que cada fruta o verdura lleve su número al lado del precio del expositor, tampoco me resultó muy visual como lo tienen señalado actualmente en los expositores.


Paso 11 – Paso por caja
Ya hemos adquirido todos los productos y decidimos realizar la compra en el servicio de auto-pago. Es un sistema que para cuando llevas poca artículos es más fácil y rápida que la caja convencional. Sin embargo, la interacción de esta caja resulta ser un poco complicada en ocasiones. Por ejemplo, si quiero pasar la tarjeta cliente no se anuncia en la pantalla sino con un mensaje acústico ‘’Heu escanejat la tarja client?’’ Además de que es un poco molesto porque lo recuerda cada vez que pasas un artículo distinto y no se silencia hasta que la has pasado o finalizado tu compra. Por otro lado, una vez pasas la tarjeta, en pantalla se refleja el mensaje en una esquina, quedando totalmente desapercibida a simple vista. Se entiende que queda registrada, una vez más, por el mensaje acústico ‘’Tarjeta client llegida correctament’’ . Otro aspecto que nos resulta molesto es cuando no pones algo bien en el área de embolsado y tiene que venir el/la dependienta a desbloquearlo haciendo que el proceso de compra se vea entorpecido.
Paso 12 – Embolsado
Una vez pagado, recogemos el carro del parking y nos disponemos a embolsar todos los productos comprados. De nuevo, la máquina de auto-pago detecta que has finalizado el proceso comunicandontelo con otro mensaje acústico ‘’Gràcies per la seva compra.’’ y con la aparición en pantalla dónde se muestra que se está imprimiendo el ticket de compra. Después aparece una imagen en pantalla que indica que se han de retirar los productos para su embolsado.
Paso 13 – Vuelta a casa y gamificación
Nos disponemos a volver a casa y a colocar los productos en la nevera y depensa. Al finalizar, revisamos el ticket de compra y además, aprovechamos a pegar unas pegatinas en un folleto que al coleccionarlos todos, te regalan una vajilla. Este aspecto que llevan a cabo muchos supermecados ayudan al cliente a gamificar la experiencia de la compra, no solo para que consuma más en su tienda sino para fidelizarlo también.
Y de nuevo, una semana más adelante, se volvería a repetir el proceso desde el paso 1.

Para concluir esta entrada, responderé las tres principales preguntas de Bill Verplank a modo de reflexión sobre cómo ha sido la experiencia de comprar en Bonpreu y qué extraemos de las diferentes interacciones:
- ¿Cómo lo haces? Todas las interacciones llevadas a cabo las he podido realizar en un contexto de memoria (CLI), reconocimiento (GUI) e intuición (NUI). En este caso, aquellos usuarios que posean un tipo de necesidad especial o un público de edad más avanzada, les podría resultar más complicado interactuar por ejemplo con el dispotivo de pedir cita en la charcutería e incluso con la caja auto-pago.
- ¿Cómo lo sientes? En algunas ocasiones ha resultado ser frustante, como ha sido la opción de auto-pago y el desconocimiento del código QR la tanda de la charcutería, aun que este apareciera en la pantalla del dispósitivo, no se muestra un contexto o explicación en la que ayude a comprenderlo. Creo que en este sentido, observar cada uno de los pasos que he llevado a cabo, y que anteriormente lo he hecho de manera orgánica, me han ayudado a empatizar mucho más con los usuarios.
- ¿Cómo lo conoces? Como respondía en la primera pregunta, puede ser que el conocer e interactuar otros dispositivos similares han hecho que mi aprendizaje sea mucho más rápido de comprender que para otro sector del público, un aspecto que he podido comprobar en algunas ocasiones durante la realización de la compra y de la actividad in situ.
Hasta aquí este análisis de campo. Nos vemos en una próxima entrada de folio,
Patricia Rubio


















 Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Debatecontribution 0en PEC 5 – Diseño de Interacción – Videocomunicación
No hay comentarios.
Lo siento, debes estar conectado para publicar un comentario.