Para este ejercicio he escogido el recorrido que hago hasta el banco para ingresar dinero en efectivo en mi cuenta bancaria. Los pasos a realizar son muy cotidianos y se suelen hacer de forma automática o mecánica, pero pararse a pensar en cada momento de interacción dejando de lado todo lo preconcebido ha sido interesante.
Paso 1: Salir de casa y coger el ascensor
Al vivir en un octavo piso casi siempre cojo el ascensor, para ello simplemente hay que pulsar un botón y esperar-lo.

¿Cómo lo haces?
Simplemente hay que pulsar el botón con el dedo, donde una luz roja me indica que el sistema funciona y el ascensor llegará a mi piso. Adicionalmente un panel me indica en que piso se encuentra el ascensor, y por tanto, cuanto tiempo tengo que esperar hasta que llegue.
¿Cómo lo percibes?
Aunque la interacción con el botón es fácil y responde inmediatamente, esperar que llegue el ascensor puede ser tedioso y impacientar en muchos casos.
¿Cómo lo sabes hacer?
Solamente hay un botón en el marco de la puerta y es el único elemento con el que se puede interactuar, por lo que se hace intuitivo saber lo que hay que hacer, y el feedback de la luz roja nos indica que la interacción ha funcionado.
-Tipo de interacción: Manipulating
-Estilo de interacción: Touching
-Contexto de interacción: Interacción Tangible
Paso 2: Usar el ascensor
Una vez dentro del ascensor, podemos ver un panel con varios botones. Solamente hay que pulsar el botón con el numero correspondiente al piso que queremos que pare. El panel también contiene un botón de alarma por si hay algún problema, representado por un icono de una campana y un borde amarillo, y otro botón para mantener las puertas abiertas, representado por un icono de unas flechas opuestas y un borde blanco.

¿Cómo lo haces?
Como antes, solamente hay que pulsar con el dedo el botón del piso correspondiente al que quieres que el ascensor pare, y una luz roja indica que la interacción ha funcionado. Adicionalmente otro panel nos indica en que piso nos encontramos.
¿Cómo lo percibes?
Aunque la interacción con el botón es fácil y responde inmediatamente, el ascensor puede tardar 30 segundos en llegar hasta abajo, o más si otros usuarios lo solicitan y tienen que ir parando en otros pisos.
¿Cómo lo sabes hacer?
El panel de interacción es claro y intuitivo de utilizar, y solo es necesario saber a que piso quieres ir para utilizarlo.
-Tipo de interacción: Conversing
-Estilo de interacción: GUI
-Contexto de interacción: Reconocimiento
Paso 3: Semáforos
Al salir a la calle hacia el cajero, por el camino encontraremos semáforos, que nos indican mediante una luz verde que podemos cruzar por el paso de viandantes o con una luz roja lo contrario.

¿Cómo lo haces?
En esta caso no hay ningún tipo de interacción directa por parte del usuario con el sistema, solamente recibe el feedback necesario para saber si debe cruzar la calle o no. Si la luz esta roja, significa que pasan coches y es peligroso pasar, y la luz verde indica que los coches están parados y se puede cruzar con cierta seguridad, aunque siempre hay que asegurarse mirando hacia los lados.
¿Cómo lo percibes?
Depende del semáforo algunos tardan demasiado en cambiar y permitirte cruzar, o dejan muy poco tiempo para hacerlo. Al vivir en un área del eixample, es fácil encontrarse muchos semáforos por el camino que pueden retrasarte mucho en algunos casos.
¿Cómo lo sabes hacer?
Aunque el sistema es bastante intuitivo hace falta una educación desde la juventud para entender los riesgos de cruzar con el semáforo en rojo, y saber exactamente lo que significa esta señal de tráfico y muchas otras.
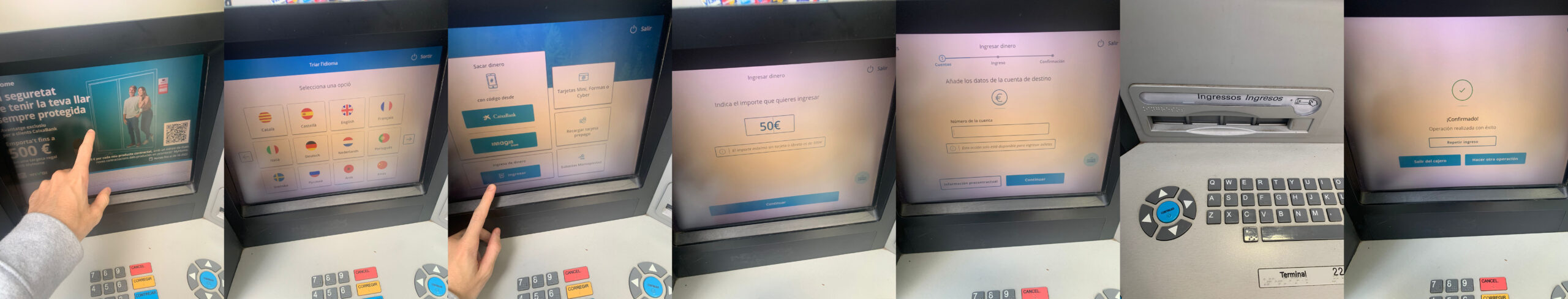
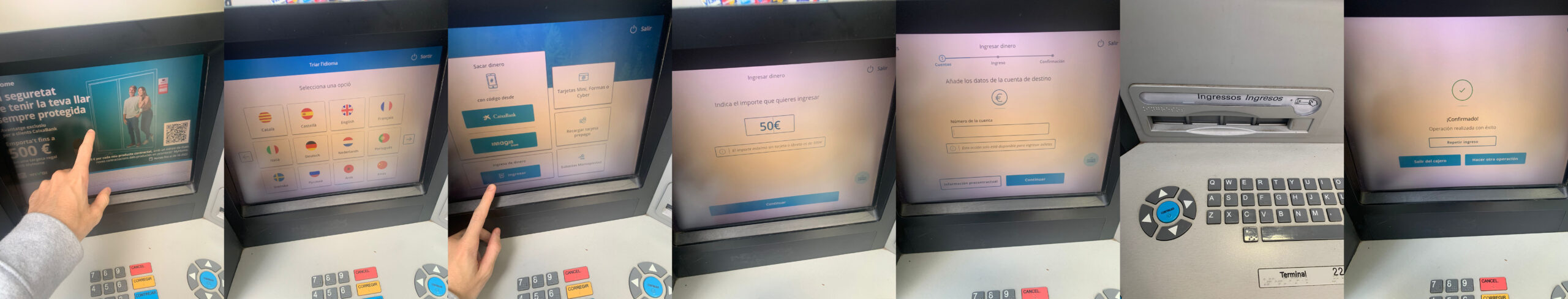
Paso 4: Cajero
Una vez en el cajero automático, tendremos que interactuar varias veces con el sistema para completar la operación, nuestro objetivo en este caso. Primero hay que pulsar la pantalla con el dedo para activar el menú principal. A continuación el cajero nos pedirá que seleccionemos el idioma del texto, mediante botones grandes con las banderas de los respectivos paises. Después otro menú nos pedirá que indiquemos que tipo de operación queremos hacer, donde tendremos que seleccionar «Ingresar dinero». Seguidamente otro menú nos pedirá que introduzcamos la cantidad de dinero efectivo que queremos ingresar y el numero de cuenta. Por ultimo tendremos que introducir la cantidad en efectivo en el receptor de billetes donde pone «Ingresos», que se iluminara de color azul para indicar que debemos utilizarla. Tras introducir el dinero en la pantalla aparecerán tres puntos, señalando que el dinero se esta procesando. Al terminar, aparecerá una pantalla de confirmación anunciando que la operación se ha completado correctamente.

¿Cómo lo haces?
Aunque la maquina dispone de un teclado de botones físico en caso que la pantalla táctil no funcione, casi toda la interacción se hace tocando la pantalla y siguiendo las instrucciones. Cabe destacar que es posible no darse cuenta de que la pantalla es táctil, ya que no hay nada que lo indique explícitamente. En la parte de ingresar dinero, solo hay que introducir un billete en la ranura, y automáticamente la maquina lo procesará.
¿Cómo lo percibes?
Si es la primera vez usando un cajero, es normal sentirse inseguro y no saber como proceder en muchos casos, ya que depende de la operación que quieras realizar, a veces las instrucciones no son claras. En mi caso, el proceso fue bastante fluido y claro, aunque teclear el numero de cuenta a mano puede ser tedioso.
¿Cómo lo sabes hacer?
Normalmente, basta con entender el texto en pantalla y seguir las instrucciones.
-Tipo de interacción: Instructing
-Estilo de interacción: Touch + Type
-Contexto de interacción: GUI











 Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Debatecontribution 0en Prototipo de interacción – Comunicador Interplanetario
No hay comentarios.
Lo siento, debes estar conectado para publicar un comentario.