El recorrido que he escogido forma parte de mi rutina de todos los sábados por la mañana: al despertarme, reservo a través de la aplicación móvil de mi gimnasio una plaza para una de las actividades dirigidas; después de desayunar, voy al gimnasio, hago la clase y, al salir, voy al supermercado.
Teniendo en cuenta los aspectos a observar, necesito destacar, en cuanto al contexto de uso, que todas las actividades las he realizado sola, en entornos tranquilos donde no suele haber mucha gente (en total, en todo el proceso me han rodeado unas 10 personas aproximadamente); no me he encontrado con ningún tipo de interrupción, variación o problema, aunque menciono algunos inconvenientes con los que me he encontrado alguna vez; en referencia al uso de dispositivos, he tenido acceso a internet en todo momento con buena conexión, he trabajado principalmente con dos objetos (el teléfono, siempre a mano, y la tarjeta de pago) y una aplicación móvil (Vivagym).
1- Identificación de los sistemas de interacción
- Desbloquear el teléfono.
- Abrir la aplicación móvil del gimnasio “Vivagym”.
- Hacer la reserva.
- Salir de la aplicación.
- Bloquear el móvil.
- Entrar en el gimnasio a través de las puertas automáticas.
- Desbloquear el teléfono.
- Abrir la aplicación “Vivagym”.
- Escanear el código QR personal para poder entrar en la instalación.
- Salir de la aplicación.
- Bloquear el teléfono.
- Salir del gimnasio a través de las puertas automáticas.
- Entrar en el supermercado a través de las puertas automáticas.
- Escaneo de los cupones descuento en mi compra.
- Pago con tarjeta en el supermercado.
- Salir del supermercado a través de las puertas automáticas.
- Tomar el ascensor para subir a mi casa.
2 – Selección
Para esta actividad he seleccionado los sistemas de interacción que he considerado más complejos:
- Hacer la reserva.
- Escanear el código QR personal (mismo mecanismo para el escaneo de los productos de compra, tarjeta cliente y cupones de descuento del supermercado).
- Pago con tarjeta.
- Tomar el ascensor.
Para representar los distintos sistemas de interacción, he recurrido a diferentes tipos de material gráfico: fotografías, scribble sketching y vídeos.
3 – Análisis
3.1 – Hacer la reserva
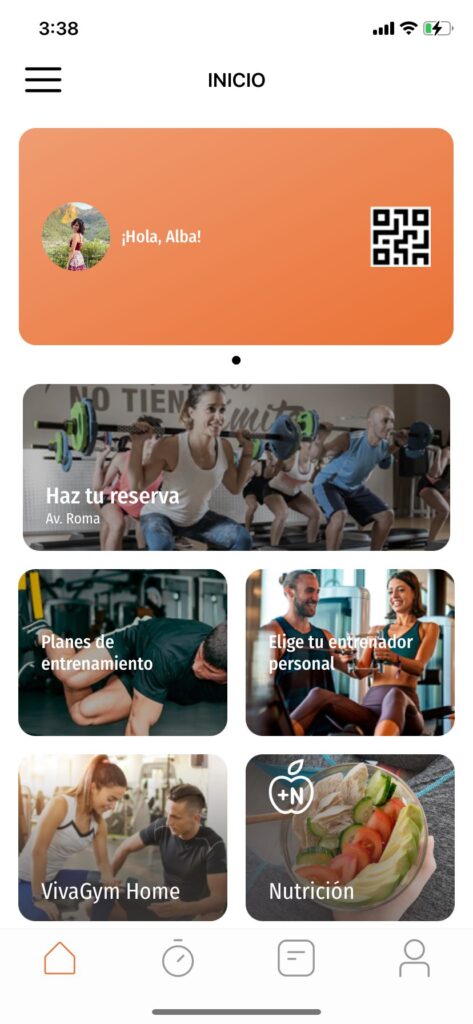
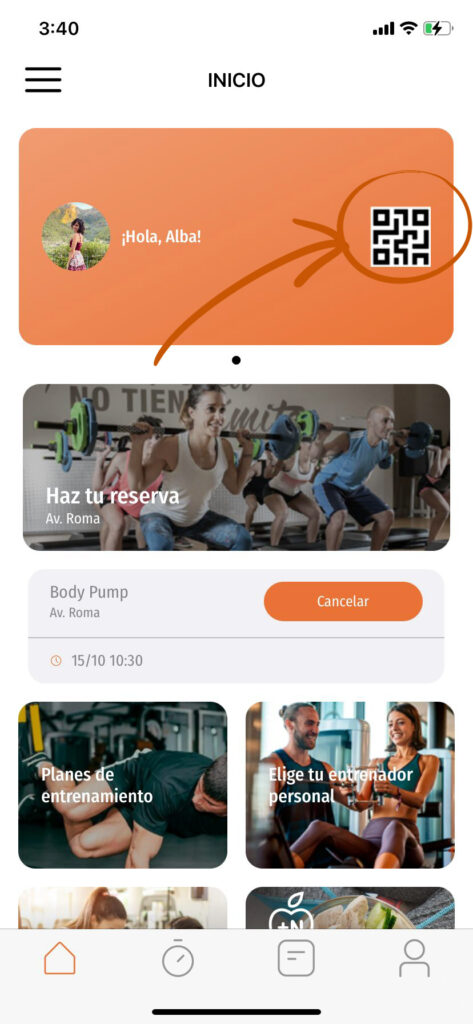
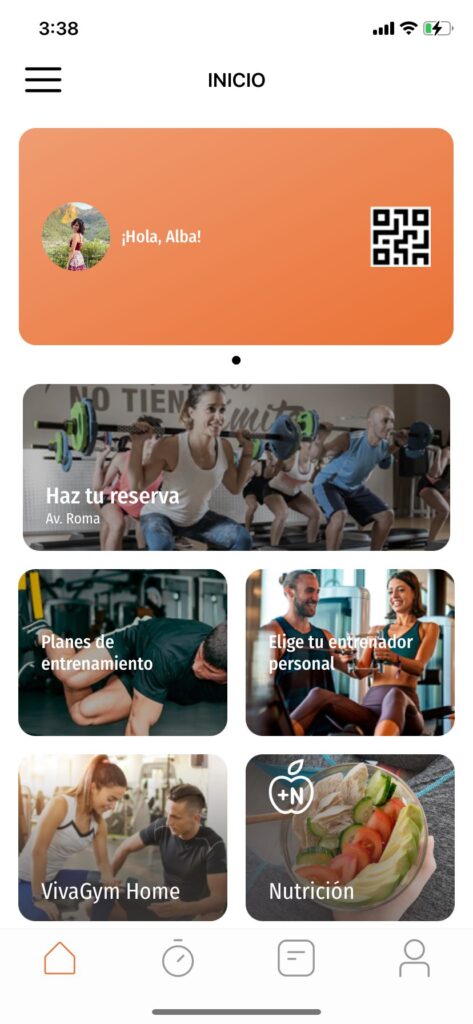
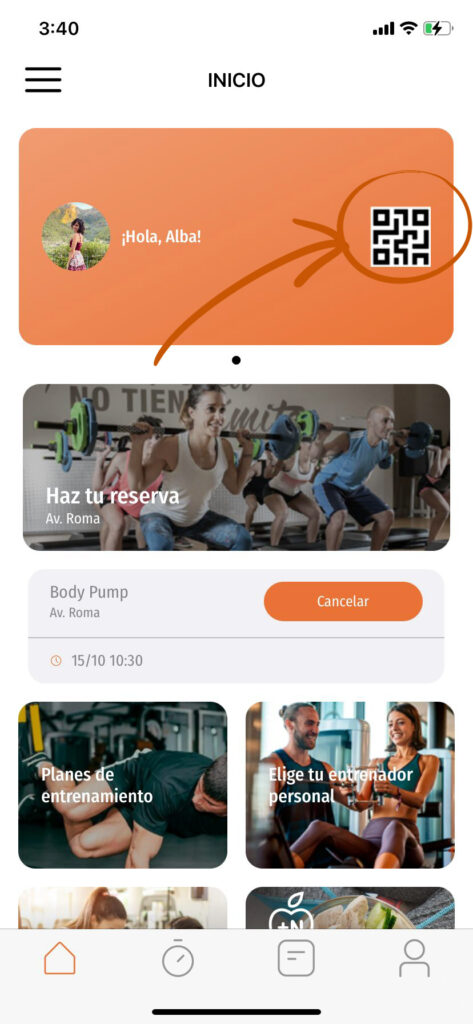
Para reservar mi plaza en las actividades dirigidas del gimnasio, comienzo entrando en la aplicación móvil Vivagym. Como se puede observar en la imagen, la interfaz es bastante intuitiva y fácil de utilizar: automáticamente se abre por la página de inicio, representada en el panel inferior con el icono típico de una casita:

En esta, la lectura visual respeta el orden de los elementos más importantes, desde arriba (el código QR personal para poder entrar en la instalación), hacia abajo (seguido de la entrada “Haz tu reserva”, y, más abajo, de distintas opciones como planes de entrenamiento, el contacto de entrenadores personales, ejercicios para hacer deporte en casa y recetas saludables, para quien quiera darles uso).
Esta distribución es muy cómoda, ya que el elemento superior (el código QR) es necesario, imprescindible y utilizado para todo aquel que es miembro del Vivagym; la opción de reserva, actualmente, es exclusiva para las actividades dirigidas, pero hasta hace unos meses, a raíz del COVID y el aforo limitado, se debía reservar plaza también para la Sala Fitness; el resto, son opciones que menos gente utilizará, de modo que es adecuado que se encuentren en la parte inferior y en un tamaño más reducido.
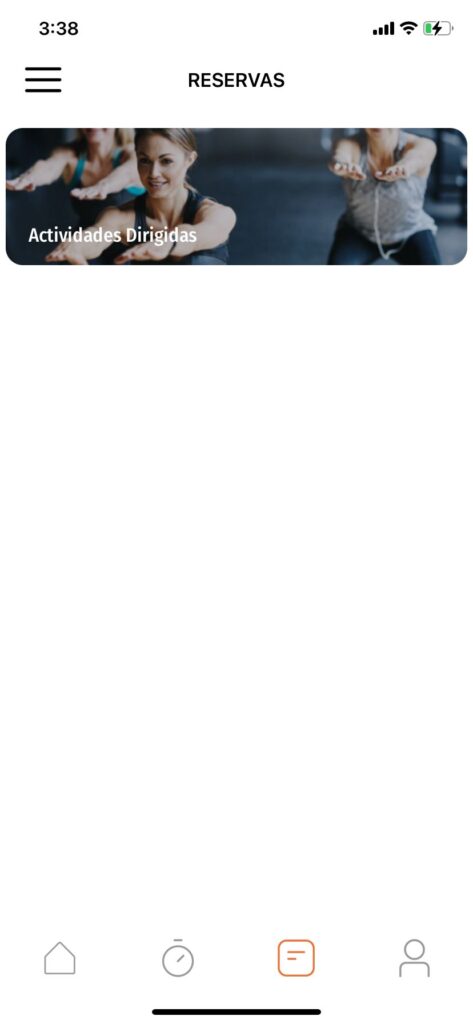
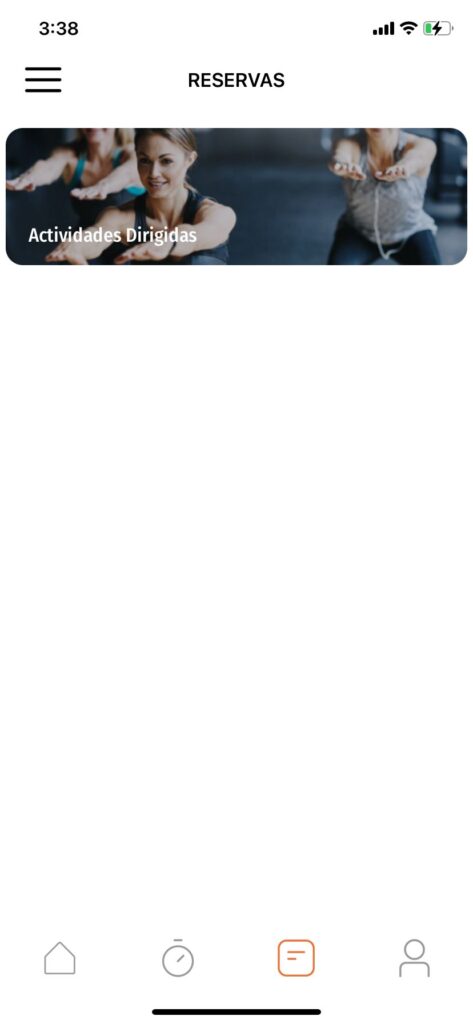
Al seleccionar “Haz tu reserva” el sistema te dirige a la interfaz donde, en su día, tenías la opción de escoger si querías reservar plaza en una actividad dirigida o en la Sala Fitness. Ahora, al no haber aforo limitado, sólo aparece la opción de actividades dirigidas:

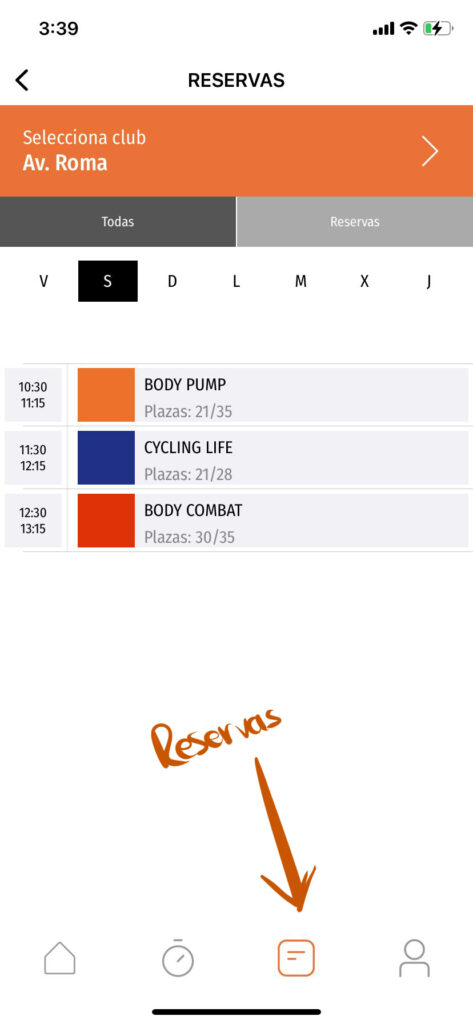
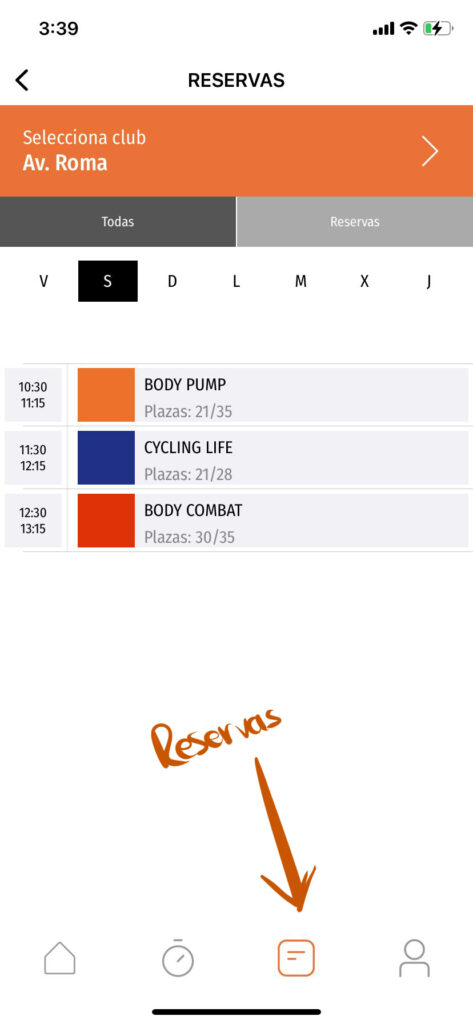
Al seleccionarla, aparece el calendario semanal con las distintas clases de cada día, con sus respectivos horarios y el número de plazas totales y disponibles. Como se puede apreciar en el panel inferior, también se puede acceder a Reservas apretando el tercer icono, que sugiere un bloc de notas:

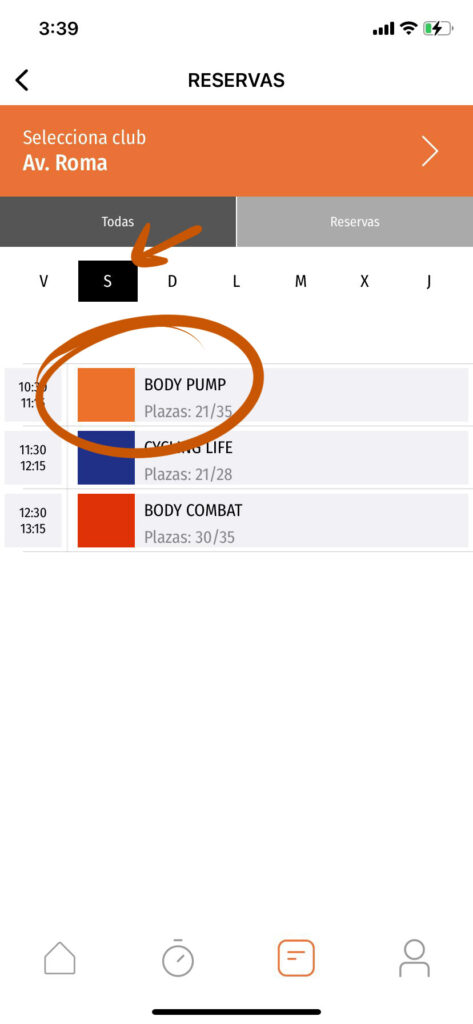
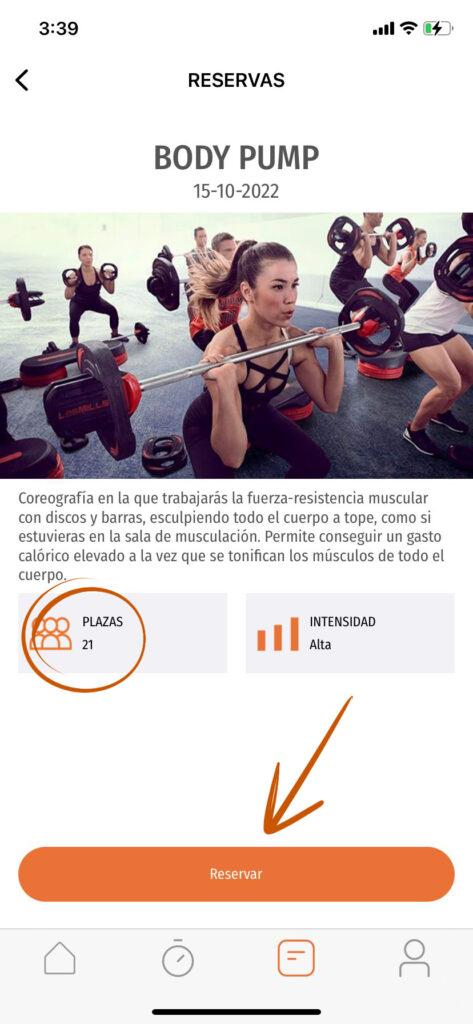
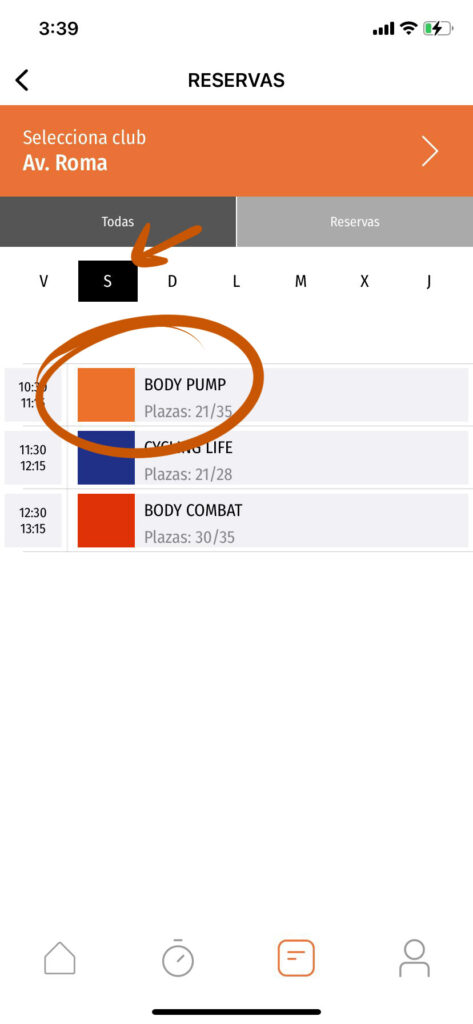
Siempre aparece por defecto el día actual, por lo que si se quiere reservar para el día siguiente (sólo se puede reservar con 24h de antelación), hay que seleccionar el día en el panel de arriba con las iniciales de cada día de la semana. En mi caso, es sábado, así que me mantengo en “S” y selecciono la clase a la que quiero asistir:


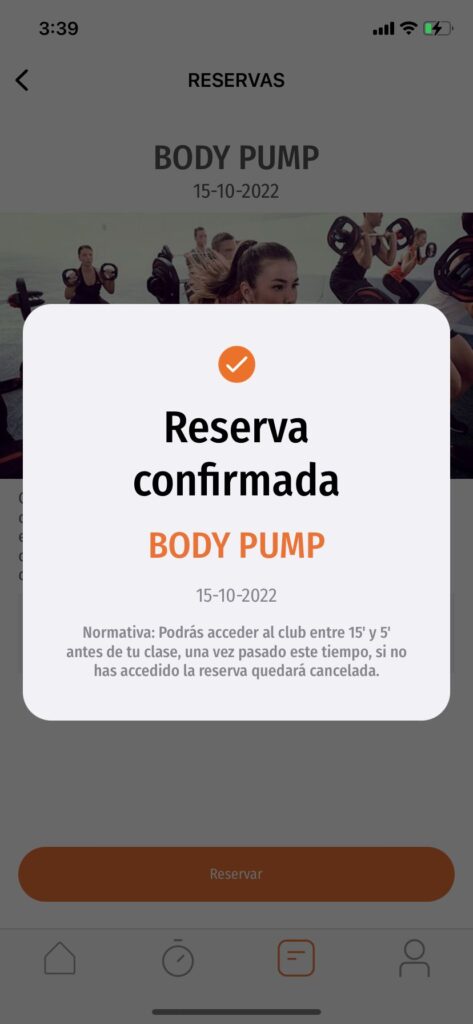
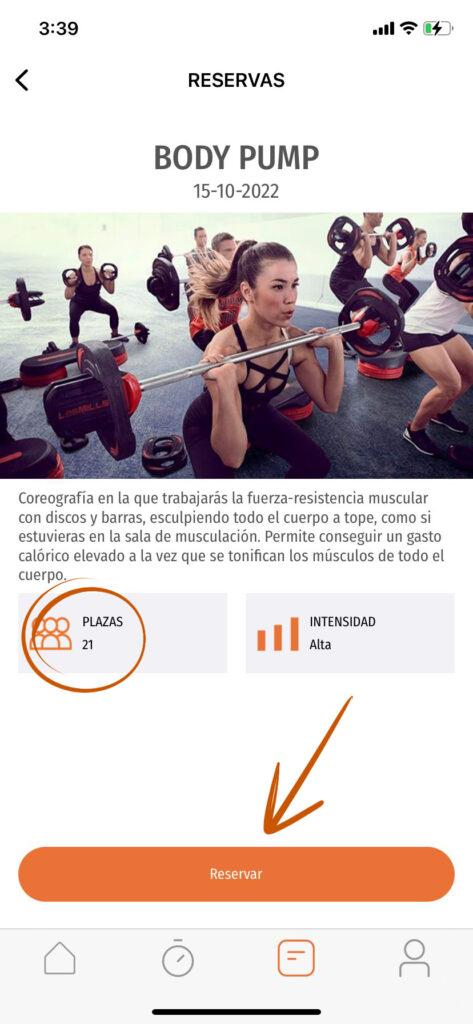
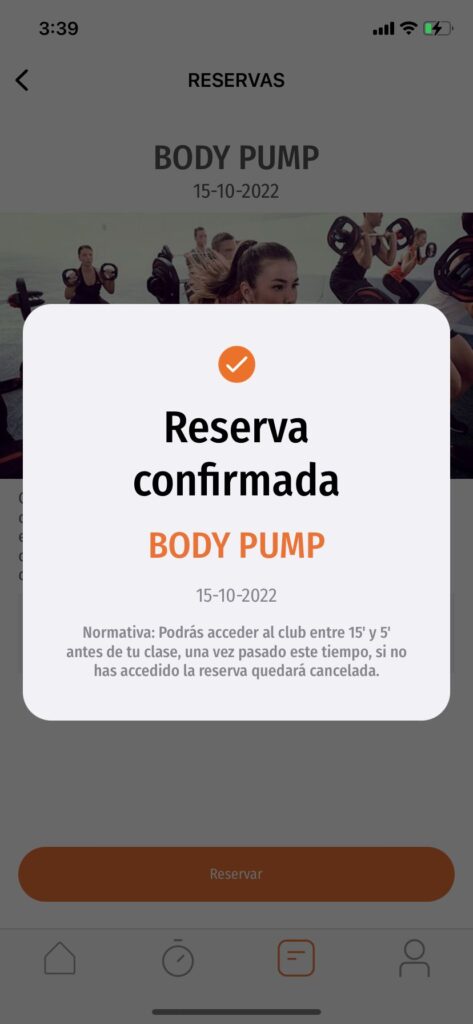
Como se puede ver, en la interfaz aparece una breve descripción de la actividad para quien que no la conozca, y se indica de nuevo el número de plazas disponibles. Para proceder a la reserva, solo hay que apretar el botón inferior naranja y listo:

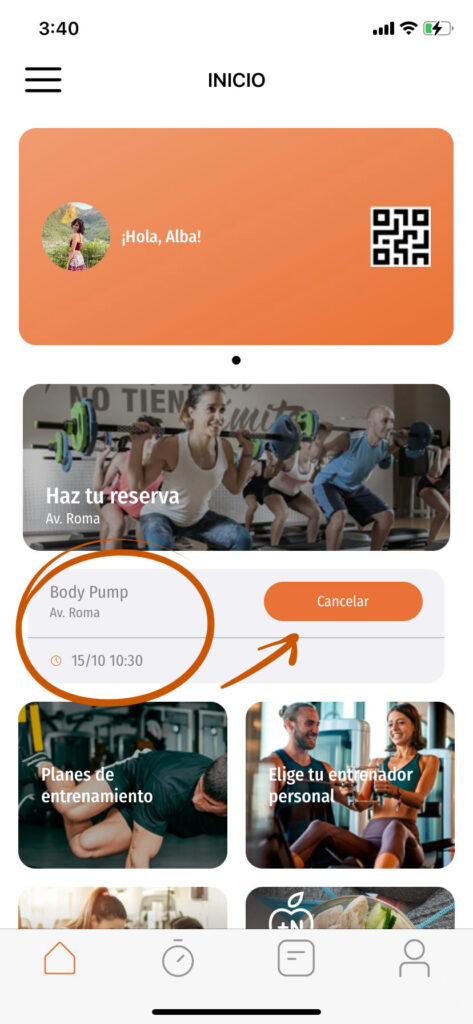
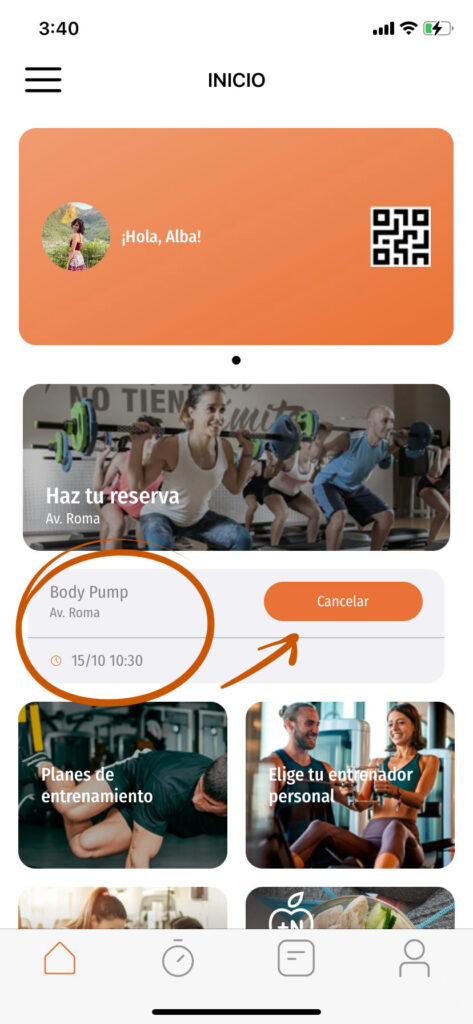
Finalmente, se puede comprobar cómo en la página de inicio aparece la reserva justo debajo de la sección correspondiente “Haz tu reserva”, con la opción de cancelar de inmediato en caso de, finalmente, no poder asistir:

3.2 – Escanear el código QR personal
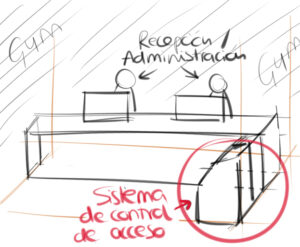
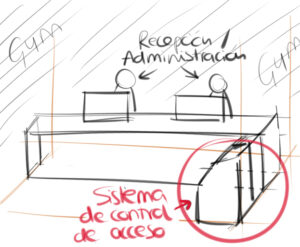
Mi gimnasio tiene un sistema de control de acceso, administración y gestión donde se debe presentar el código QR personal para poder entrar en la instalación:

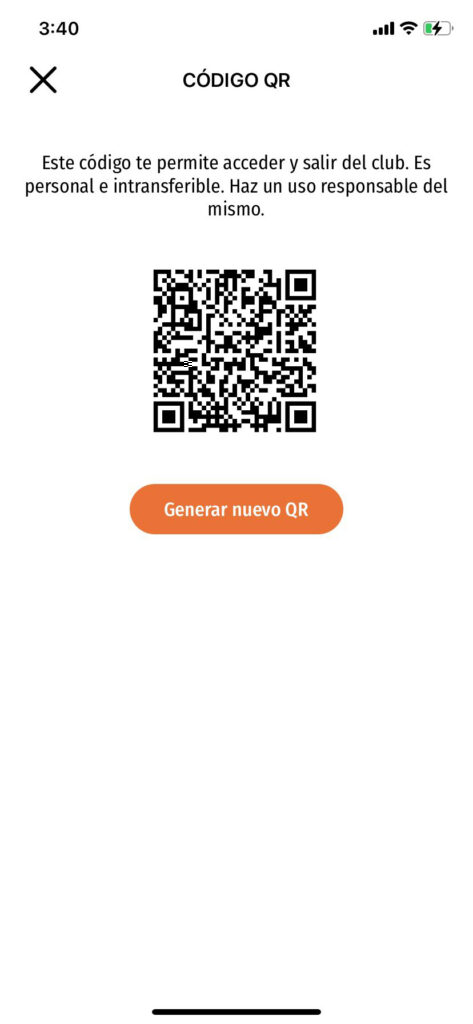
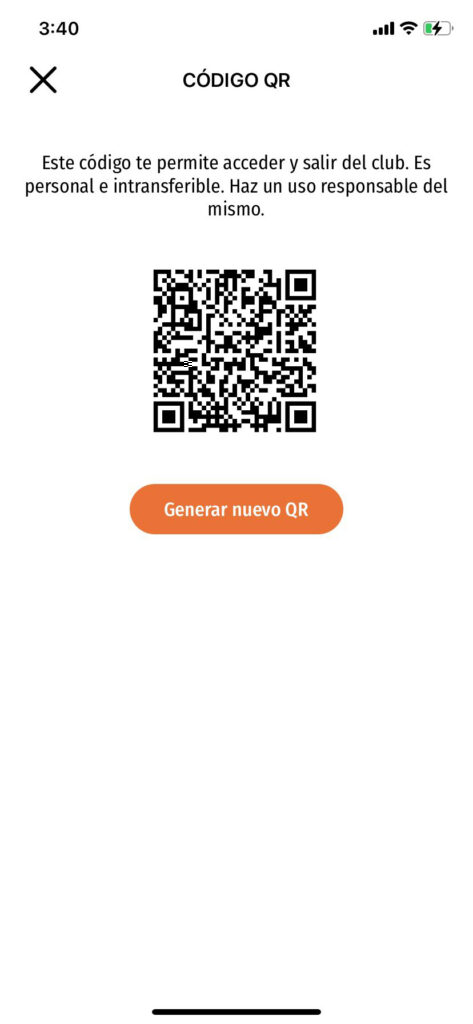
Como he explicado antes, el código QR personal se encuentra en la página de inicio de la aplicación móvil, en la parte superior, bien visual y fácil de identificar gracias al icono representativo. Para acceder a él, simplemente hay que tocar ese icono:


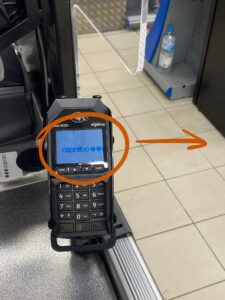
El control de acceso está compuesto por dos máquinas que, en su superficie, tienen una pequeña pantalla no táctil en la que se puede leer “Escanea tu QR para acceder”. Hay que situar el QR delante de un sensor que se encuentra justo en la parte frontal de dicha máquina, y cuando este lo lee, la pantall cambia su mensaje a “Entrada permitida”, desbloqueando el control de acceso:


Sin embargo, aquí se presentan dos “problemas”: por un lado, el lector queda relativamente escondido y, a veces, puede confundirse con el sensor de huella dactilar, situado entre la superficie y el lector del código QR. Además, hay que tener en cuenta el brillo de la pantalla del móvil y la distancia a la que se pone el teléfono del lector, ya que muchas veces este no lo detecta bien y el código QR caduca. Cuando esto sucede, aparece otro texto en la pantalla superficial indicando “Actualizar código QR”. En este caso, en la interfaz móvil, hay que apretar “Generar nuevo QR”. Esto, muchas veces, entorpece el proceso de entrada y salida de la instalación (el proceso de salida es el mismo) y, en consecuencia, las personas se impacientan.
3.3 – Pago con tarjeta en el supermercado
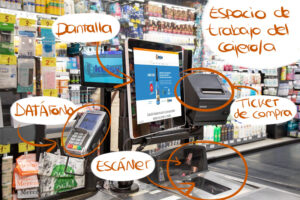
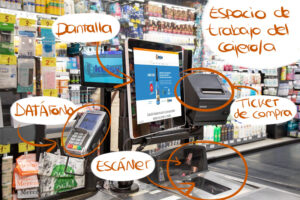
Después de dejar todos los productos en la cinta, la cajera pasa el código de barras de cada uno de ellos por un sensor que funciona de manera parecida al que lee el código QR personal del gimnasio; esto sirve para reconocer cada producto y que aparezcan en pantalla con su respectivo precio, donde se va formando una lista con todos los productos que se van canjeando y lo que constituirá mi ticket de compra:


A veces sucede algún inconveniente, como que un producto no lleva el código de barras o que un código de barras no es reconocido por el sistema, señalando que el producto no existe. En estos casos, la cajera comprueba un número de identificación alternativo que funciona como código de reconocimiento, el cual tiene que apuntar en la pantalla. La tarjeta cliente y los cupones de descuento funcionan de la misma manera: tienen un código de barras particular y otro numérico por si el primero no puede ser canjeado (en el caso de la tarjeta, el código numérico es el número de DNI).
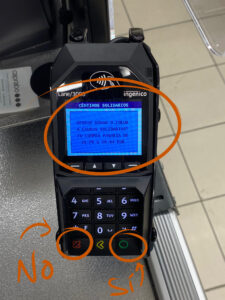
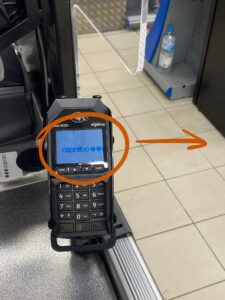
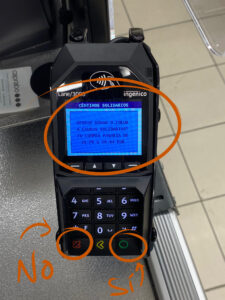
Para el pago, la cajera debe seleccionar en su pantalla la opción Pago con tarjeta. De manera automática, la interfaz del datáfono cambia su estilo predeterminado: primero, aparece una pregunta sobre si quiero hacer un donativo, en la cual debo apretar el botón con la cruz roja si quiero negarme, o el círculo verde si concedo que se me sume la cantidad indicada al total de mi compra para destinarla a la donación. Este proceso es bastante sencillo e intuitivo ya que, por lo general, el círculo y el color verde se asocian a la aprobación y a lo correcto, mientras que la cruz y el color rojo, al rechazo, error o negación:


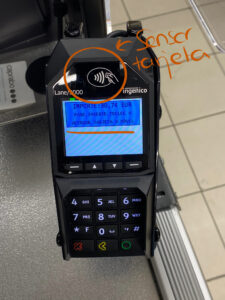
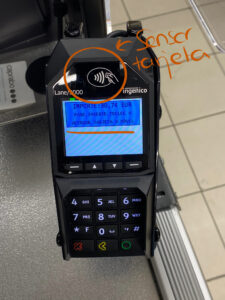
Una vez dada la respuesta, aparece la indicación de proceder al pago. Entonces, puedo acercar la tarjeta al sensor que, como se puede ver en la imagen, se encuentra bien indicado con un icono representativo en la parte superior central del datáfono:

Como se indica en la interfaz, también se puede acercar el teléfono, insertar la tarjeta dentro del datáfono o pasarla por el lateral. Acercándola al sensor, normalmente no suele pedir el número pin; sin embargo, es posible que, si la compra supera un precio determinado, aparezca en la interfaz “Insertar número pin”. Tras escribir los cuatro dígitos con el mismo teclado del datáfono, se debe pulsar el botón verde para confirmar. Tras unos segundos, se aprueba el pago y, de manera automática, sale el ticket de compra.
3.4 – Tomar el ascensor
Como vivo en un séptimo piso, para subir a mi casa siempre tomo el ascensor. Al apretar el botón de la planta 0, este se enciende con una lucecita de color verde y permanece así hasta que el ascensor llega; otra vez, esto me hace sentir que mi orden ha sido recibida, comprendida y aprobada por el sistema y, por lo tanto, me confirma que el ascensor está bajando o que bajará en cuanto termine su última orden, en caso de que haya alguien dentro:


De hecho, en la parte superior de la puerta, en la pared, se puede ver en una pantalla cómo el número de pisos va cambiando en función de la planta en que se encuentra el ascensor; si en ese momento un vecino está dentro, se puede hacer un seguimiento para tener una idea de cuánto va a tardar en llegar, lo que es muy útil ya que, en mi caso, si tarda en bajar, puedo descansar los hombros dejando la compra en el suelo.
Cuando llega a la planta 0, debo esperar a que las puertas automáticas de su interior estén abiertas por completo ya que, hasta que no lo están, la puerta manual se encuentra bloqueada y, por mucho que estire, no voy a poder abrirla.
Una vez dentro del ascensor, selecciono en el panel el piso al que quiero ir. En esta ocasión, al pulsar el botón, este se enciende de color rojo y se vuelve a apagar, lo que, a diferencia del anterior, resulta incómodo: más de una vez he apretado el piso en el que ya estoy y no en el que quiero ir, y me quedo esperando a que se cierren las puertas. En estos casos, el sistema no comprende la petición y no hay respuesta, es decir, el ascensor no se mueve, y hay que volver a darle al botón. Si vas despistado o despistada y te equivocas de botón sin darte cuenta y te vas a otro piso, tampoco lo sabes. Por suerte, en el interior del ascensor hay otra pantalla como la de la planta 0 que indica en qué planta te encuentras:
Cuando llega al séptimo piso, se abren las puertas automáticas interiores para poder empujar la puerta manual que permite salir del ascensor.
4 – Clasificación de los sistemas de interacción
|
Tipo |
Estilo |
Contexto |
| Hacer la reserva |
Exploring |
GUI |
GUI |
| Escanear el código QR |
Manipulating |
Gesture |
NUI |
| Pago con tarjeta |
Manipulating |
Touch + Gesture |
NUI |
| Tomar el ascensor |
Manipulating |
Touch |
NUI |
5 – Referencias
- EVO informatica [en línea] [consulta: 16 de octubre de 2022]. Disponible en: URL
- Techpole Solutions [en línea] [consulta: 16 de octubre de 2022]. Disponible en: URL





































 Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Debatecontribution 0en PEC 5. Diseño de interacción: Videocomunicación
No hay comentarios.
Lo siento, debes estar conectado para publicar un comentario.