Recorrido de Interacción
Recorrido de Interacción
Durante nuestro día a día, seamos conscientes o no, interactuamos con un sin fin de interfaces de todo tipo. Obviamente no nos referimos solo al sin fin de interfaces que podemos encontrar en nuestros móviles u ordenadores si no a acciones tan simples como abrir la puerta de tu casa o encender tu microondas.
El diseño de interacción se presenta en tres aspectos principales: ¿Cómo realizamos la interacción? ¿Cómo nos hace sentir? ¿Cómo conoces este proceso? Para explicar mejor estos aspectos propondremos una rutina simple y analizaremos las interacciones que realizamos en ella. Este recorrido mostrara las primeras interfaces con las que yo me relaciono en mi día a día.
Apagar la alarma es lo primero de cada mañana:

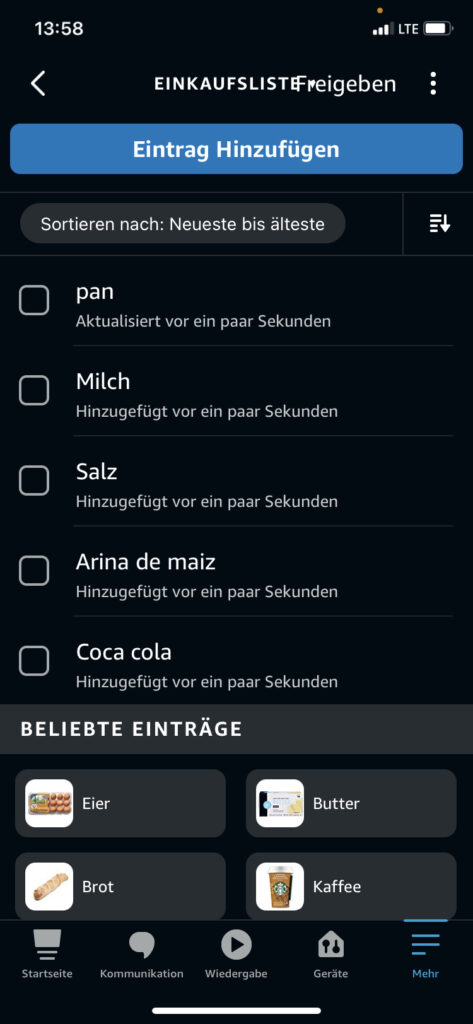
- ¿Cómo lo haces? Esta suena desde mi Alexa y, tengo configurada una rutina en esta, mediante la cuál, al pronunciar el comando de voz »Alexa, buenos días», esta no solo apaga mi alarma si no que enciende la luz del techo en una intensidad baja y empieza a reproducir mi música.
- ¿Cómo te sientes? Cómoda. Esto me ahorra el estrés que me da escuchar la alarma cada mañana y, además la luz impide que vuelva a dormirme y la música me pone de mejor humor.
- ¿Cómo conozco el proceso? La verdad que el proceso es extremadamente fácil gracias a la aplicación de Amazon Alexa, es un proceso muy intuitivo que no te llevará más de 10 minutos aprender a manejar y configurar.
- Tipo de interacción: Instructing, conversing.
- Estilo de interacción: Speech.
- Contexto de interacción: VUI Voice User Interface.
Seguido me levanto y preparo el desayuno:

- ¿Cómo lo haces? Elijo los ingredientes y preparo un batido, por lo que uso una batidora para ello. La interfaz de mi batidora es muy simple, tiene un botón que pulsado activa la acción. A mayores tiene una pequeña ruleta para la velocidad pero siempre la tengo programada igual.
- ¿Cómo te sientes? Realizada, creativa ya una de mis recetas favoritas y que esta es sana y fácil de preparar.
- ¿Cómo conozco el proceso? Solo tiene un botón asique es obvio que este activa la maquina.
- Tipo de interacción: Manipulating.
- Estilo de interacción: Touch.
- Contexto de interacción: Interacción Tangible.
Vuelvo a mi cuarto y reviso mis mensajes:

- ¿Cómo lo haces? Utilizo mi teléfono para leer y mandar mensajes sean de texto o de voz por WhatsApp.
- ¿Cómo te sientes? Alegre ya que es una aplicación que te conecta con tus amigos y familiares y te permite comunicarte fácilmente con ellos.
- ¿Cómo conozco el proceso? La interfaz y utilización de WhatsApp tenía un aspecto muy parecido a la bandeja de SMS que todos ya conocíamos previamente, por lo que al ya estar familiarizados hizo que su uso fuese bastante rápido de aprender.
- Tipo de interacción: Manipulating, conversing.
- Estilo de interacción: Speech, touch, typing.
- Contexto de interacción: GUI Graphical User Interface, HCI Human Computer Interface.
Por último abro mi portátil y me preparo para empezar a estudiar:

- ¿Cómo lo haces? Para ello tengo que interactuar con mi computadora por varias interfaces, como es la de navegación y búsqueda en Google, las diferentes páginas del campus de la UOC, mis correos tanto personal como el de estudiante, el calendario para ver mi agenda y la aplicación Spotify para reproducir música.
- ¿Cómo te sientes? Realizada, motivada ya que me ayuda a expandir mis conocimientos.
- ¿Cómo conozco el proceso? Imagino que en su día este tipo de interfaces me llevasen un proceso de aprendizaje, pero no dejan de ser modelos que conocemos desde hace tiempo y que realizarlos hoy en día suponen un esfuerzo mínimo para conocerlos.
- Tipo de interacción: Intructing, exploring.
- Estilo de interacción: Touch.
- Contexto de interacción: GUI Graphical User Interface, HCI Human Computer Interface.














 Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Debatecontribution 0en Recorrido de Interacción
No hay comentarios.
Lo siento, debes estar conectado para publicar un comentario.